เป็นเรื่องของการทำ Chart นะครับ โดยเราจะใช้ Framework ที่ชื่อ CorePlot ครับ
การใช้ CorePlot ขอเริ่มจาก PieChart ก่อนนะครับ เพราะรู้สึกว่าจะง่ายที่สุดครับ
เริ่มจาก Download CorePlot
Extract File จะได้ Folder ของ CorePlot (ผมใช้ CorePlot_0.2.2.zip ข้างในจะมีตัวอย่าง Code ให้ด้วยครับ)
สร้าง Project (ผมตั้งชื่อ CorePlotPieChart)
ทำการติดตั้ง Framework (ผมทำแบบที่ง่ายสำหรับผมนะครับ)
เริ่มจาก Copy CorePlot 0.2.2/Source/framework ไว้ใน Folder Project ของเราก่อนครับ
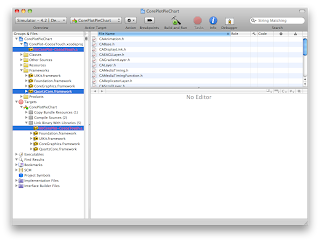
ลาก File CorePlot-CocoaTouch.xcodeproj ใส่ใน Project เปิดใน Project จะมี CorePlot-CocoaTouch.xcodeproj/libCorePlot-CocoaTouch.a อยู่
ลาก FIle libCorePlot-CocoaTouch.a ใส่ไว้ใน Targets/CorePlotPieChart/Link Binary With Libraries
ทำการ Add Framework QuartzCore.framework ใส่ใน Project
ทำการแก้ไข Project Setting
ไปที่ Project -> Edit Project Settings
เริ่มจากกำหนด Header Search Paths (Search คำว่า header se)
Double Click ที่ User Header Search Paths แล้วกดเพิ่ม
ใส่ค่า "${PROJECT_DIR}/framework" ใน Path และเลือก Recursive
ต่อไปทำการกำหนดค่าของ Other Linker Flags (Search คำว่า other link)
เพิ่ม -all_load -ObjC
เลือก Project -> Edit Active Target "CorePlotPieChart" ที่ Tab General
ที่ Direct Dependencies เพิ่ม CorePlot-CocoaTouch
เสร็จขั้นตอนการ Add Framework
ต่อไปเป็นเรื่องของการใช้งาน
เริ่มจากสร้าง ViewController (ผมสร้าง ViewController ชื่อ PieChartViewController)
เปิด PieChartViewController.h
#import <UIKit/UIKit.h>
#import "CorePlot-CocoaTouch.h"
@interface PieChartViewController : UIViewController <CPPieChartDataSource> {
IBOutlet CPGraphHostingView *_pieChartView;
CPXYGraph *_pieChart;
NSArray *_data;
}
-(void)constructPieChart;
@end
เปิด PieChartViewController.xib
ลาก View ใส่ใน MainView หลังจากนั้นไปที่ Inspector ที่ Tab identity
ใส่ชื่อ Class CPGraphHostingView ในส่วนของ Class
Link View ที่สร้างกับ Outlet _pieChartView
เปิด PieChartViewController.m
ที่ - (void)viewDidLoad; เพิ่ม [self constructPieChart];
Implement Datasource Protocol
//จำนวนข้อมูลที่จะแสดง
-(NSUInteger)numberOfRecordsForPlot:(CPPlot *)plot{
return [_data count];
}
//ค่าที่จะนำไปใช้ในการสร้าง Chart แต่ละช่อง
-(NSNumber *)numberForPlot:(CPPlot *)plot field:(NSUInteger)fieldEnum recordIndex:(NSUInteger)index{
NSDecimalNumber *num = nil;
if (index >= [_data count]) {
return nil;
}
if (fieldEnum == CPPieChartFieldSliceWidth) {
num = [_data objectAtIndex:index];
}else {
num = (NSDecimalNumber *)[NSDecimalNumber numberWithUnsignedInteger:index];
}
return num;
}
//Label ที่จะแสดงใน Chart
-(CPLayer *)dataLabelForPlot:(CPPlot *)plot recordIndex:(NSUInteger)index
{
CPTextLayer *newLayer = nil;
newLayer = [[[CPTextLayer alloc] initWithText:[NSString stringWithFormat:@"Data %lu", index+1] style:[CPTextStyle textStyle]] autorelease];
newLayer.textStyle.color = [CPColor darkGrayColor];
return newLayer;
}
Implement ส่วนของการสร้าง PieChart (-(void)constructPieChart;)
-(void)constructPieChart{
_pieChart = [[CPXYGraph alloc] initWithFrame:CGRectZero];
//เลือก Theme
CPTheme *theme = [CPTheme themeNamed:kCPDarkGradientTheme];
[_pieChart applyTheme:theme];
//สร้างพื้นที่สำหรับแสดง Chart
_pieChartView.hostedGraph = _pieChart;
_pieChart.plotAreaFrame.masksToBorder = NO;
//ความหนาของกรอบ
_pieChart.paddingLeft = 20.0;
_pieChart.paddingTop = 20.0;
_pieChart.paddingRight = 20.0;
_pieChart.paddingBottom = 20.0;
_pieChart.axisSet = nil;
//สร้าง Chart (รายละเอียดต่างๆ ของ Chart)
CPPieChart *piePlot = [[CPPieChart alloc] init];
piePlot.dataSource = self;
//ขนาด Chart
piePlot.pieRadius = 120.0;
piePlot.identifier = @"Pie Chart 1";
piePlot.startAngle = M_PI_4;
piePlot.sliceDirection = CPPieDirectionCounterClockwise;
piePlot.borderLineStyle = [CPLineStyle lineStyle];
//ตำแหน่งของ Label
piePlot.sliceLabelOffset = -35.0;
[_pieChart addPlot:piePlot];
[piePlot release];
//ข้อมูลที่จะแสดงใน Chart (อาจจะไปใส่ใน DataSource แทน)
_data = [NSArray arrayWithObjects:[NSNumber numberWithDouble:20.0], [NSNumber numberWithDouble:15.0], [NSNumber numberWithDouble:15.0], [NSNumber numberWithDouble:40.0], [NSNumber numberWithDouble:10.0], nil];
}
เปิด CorePlotPieChartAppDelegate.h
#import <UIKit/UIKit.h>
#import "PieChartViewController.h"
@interface CorePlotPieChartAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
PieChartViewController *_pieChartViewController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@end
ใน CorePlotPieChartAppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
_pieChartViewController = [[PieChartViewController alloc] init];
[window addSubview:_pieChartViewController.view];
[self.window makeKeyAndVisible];
return YES;
}
Build & Run